After something like a 5-year hiatus, ctrl-c.us is back! In that time, I:
- Spent hours staring at Google Fonts
- Tried out a bunch of different color schemes
- Used each new popular static site generator
- Implemented my own static site generator in Ruby
- Threw out my Ruby static site generator and wrote one in Go
- Rewrote my Go site generator two or three times
At some point, though, you have to set down vim, stop tweaking CSS, and actually
serve some HTTP requests.
I haven’t done much web dev stuff since I left my previous job in 2013, and in
the course of rebuilding my site I came across a few neat things.
Vanilla CSS
When I was writing a lot of web apps in the early 2010s I used CoffeeScript and
Sass.
These days it seems like a reasonable choice to use modern JavaScript (ES6), and
if you have the luxury of only targeting recent browsers you might not even need
to compile it to ES5. With CSS, though, it seems like most folks are still using
preprocessors to paper over shortcomings in the language.
Every few years I check in and see how viable it is to write vanilla CSS.
Happily, for this project, the time has arrived. This is thanks to a few CSS
features.
Variables
CSS variables—technically, custom properties—are finally available for factoring out repeated properties and avoiding repetition.
To me, variables always seemed like the biggest missing feature of CSS and they
were the number one reason I used preprocessors. It’s wonderful to have them
directly in the language.
header {
--dark-purple: #664e87;
color: var(--dark-purple);
}
This syntax is cumbersome compared with preprocessor variables. On the other
hand, custom properties are part of CSS in a deep way that preprocessor
constructs cannot be. This
article over
on css-tricks.com is a good comparison.
Calculations
The calc function lets
you perform a variety of computations in your CSS. It’s another feature that
I’ve wanted ever since I started using CSS fifteen years ago.
One way that I’ve put calc to use is in conjunction with CSS variables. Once
you have a --baseline property, it’s great to be able to write
margin-top: calc(2 * var(--baseline));
Of course, that feature is available in preprocessors. Where calc really
shines is dynamic calculations like calc(100% - 30px).
Flexbox
It took a few
revisions
to get there, but the latest flexbox standard is now quite stable and widely
implemented.
Before flexbox, some seemingly-simple layouts required arcane hacks to
implement. Now, with flexbox, it’s usually quite easy, at least for layouts that
fit the flexbox model (which is a lot of them).
What’s missing
The preprocessor feature that I miss the most in vanilla CSS today is nesting.
This is helpful for keeping code organized. Without nesting, I find myself
repeating the same outer selector over and over.
Tab Atkins of Google has a spec
proposal for nesting. I don’t
know enough about the CSS Working Group to gauge this proposal’s chances of
graduating to an official proposal or being accepted after that.
Chrome goodies
I use Chrome as my development browser. It’s always fun to see the new features
whenever I go back to the developer console after having not used it for a
while.
Here are a few goodies that I noticed this time around (though I don’t know how
new they are).
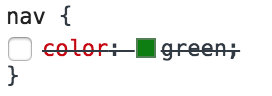
When a style sheet includes a commented-out line, then for that element, the
inspector shows the property as crossed-out, allowing you to easily toggle it on
and off:
nav {
/* color: green; */
}

When I’m customizing styles for various viewport sizes, it’s a nice touch that
resizing the page with the developer console open displays the size in the
top-right corner.
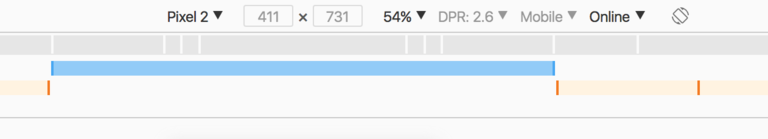
The device toolbar takes this to the next level. My favorite detail is the ruler
at the top which shows the bounds of media queries so you can see which ones are
active as you resize the viewport, or click to select a boundary size.

Let’s Encrypt
I used Let’s Encrypt for the first time in this
project, and my experience was excellent.
The key idea of Let’s Encrypt seems to be this: instead of buying a new
certificate every few years using some manual process, provision a free
certificate automatically every couple of months. You do this using a clever
protocol,
ACME,
which has a few different methods for proving ownership of the domain.
Not only is this process a huge improvement on the status quo, but it has a
wonderful side effect: the more certificates that Let’s Encrypt issues, the more
it cuts into the revenue of the existing certificate authorities and resellers,
firms which—despite ostensibly being in infosec business—regularly
reveal themselves to be shockingly (or criminally) incompetent
again and
again
and
again.
In conclusion: Let’s Encrypt is great, and you should use it too!